Един от най-важните параметри, който интересува всички, занимаващи се със сайтове, е времето на престой на потребител на сайта. Параметърът се изчислява правилно, когато потребителя посети повече от една страница и направи една цяла сесия на сайта. За жалост обаче понякога потребителя влиза в сайта, чете малко и натиска бутона “back”, за да се завърне обратно откъдето е дошъл. Това невинно на пръв поглед действие поражда два по-големи проблема.
Първият проблем е, че обърква софтуерите за отчитане на сесиите и най-вече времето за престой, защото в този случай потребителя не посещава втора страница и не може да бъде измерено точно. Вторият проблем е, че това е много лош сигнал за търсещите машини и рекламните мрежи показващ, че страницата/рекламата, в която потребителя влезе, не отговаря на неговите нужди. За тази цел се прави разлика между двата типа посещение и са измислени 2 нови термина за тяхното разграничаване. Първият се казва “бързо посещение” (short click), другия е “дълго посещение” (long click). А времето на бързото посещение се казва “време за престой” (dwell time), докато при дългото посещение е “продължителност на сесията”.
Как можем да измерим времето за престой? На този етап със стандартен софтуер почти никак, защото те смятат само продължителността на сесията. Може да се покаже само с друг софтуер, като CrazyEgg, LuckyOrange или HotJar. Но с тях е малко по-сложно, защото се губи връзката с Аналитикса, където се визуализират параметрите и се анализира трафика към сайта.
Ето затова, когато намерихме скрипта на Simo Ahava за смятане на времето на престой на бързите посетители тук, се зарадвахме много. Радостта беше кратка, защото скрипта работи на Google Tag Metrics, а не на Google Analytics. Затова седнахме и преработихме скрипта, за да работи с GA (по-точно Universal Analytics, а не Classic Analytics).
<script>
(function() {
var s = document.location.search;
var h = document.location.hash;
var l = document.location.href;
var starttime = new Date().getTime();if (window.history) {
var m = window.history.length;
if ((typeof ga === "function") &&
document.referrer.indexOf('www.google.') > -1 &&
s.indexOf('gclid') === -1 &&
s.indexOf('utm_') === -1 &&
h !== '#gref') {
window.oldFragment = false;
window.history.pushState(null,null,'#gref');} else if ((typeof ga === "function")) {
window.oldFragment = true;
}window.onpopstate = function(event) {
if ((typeof ga === "function") &&
(window.history.length === m) &&
(document.location.href === l) &&
(document.location.hash === h)) {
var time = Math.floor((new Date().getTime() - starttime)/1000);
if (!window.oldFragment) {
ga('send', 'event', {
eventCategory: 'Search Bounce',
eventAction: 'Bounce Time',
eventLabel: time,
eventValue: time,
transport: 'beacon',
nonInteraction: true
});
window.history.go(-1);
} else {
window.history.go(-1);
}
}
}
}
})();
</script>
Можете да го смъкнете като файл от Bounce-code.
Ако използвате Google Analytics скрипта на Monster Insights, то ще трябва да вземете модифицирана версия на кода wordpress-ga-code и да я вмъкнете в темата някъде надолу в кода. Алтернативата е да използвате разширение като Insert Headers and Footers , което позволява по-лесно вмъкване на код.
Как работи скрипта?
Първата половина на кода записва текущото време и проверява дали е инсталиран Аналитикс, дали посещението е от www.google, дали не е от реклама (gclid) или не е от тагнат линк (utm), последните две проверки изключват скрипта. Ако всичко това е изпълнено с HTML5 се вмъква нова страница #gref (може да се промени) в историята на посещенията. Новата страница се прави, за да може да се прихване рано натискането на бутона Назад (back) ефективно.
Втората част от кода служи за прихващане на събития, свързани със смянята на текущия адрес на браузъра. Там се правят нови проверки - дали Аналитикс работи, дали се връщаме назад и други. Ако всичко това е изпълнено, то се пресмята разликата между текущото време и онова, което е записано в първата половина на кода и се записва като време на престой. След това се изпраща към Аналитикс допълнително едно събитие от категория “Search Bounce” с действие “Bounce Time” и надпис времето за престой. За да се избегне спирането на JavaScript при натискане на бутона “Назад”, това се изпраща по алтернативен транспорт, гарантиращ изпращането. След това се връща браузъра назад до изходна позиция, откъдето е влязъл човека. Ако условията не са изпълнени във втората част, просто браузъра се връща до изходна позиция без изпращане на събитието.
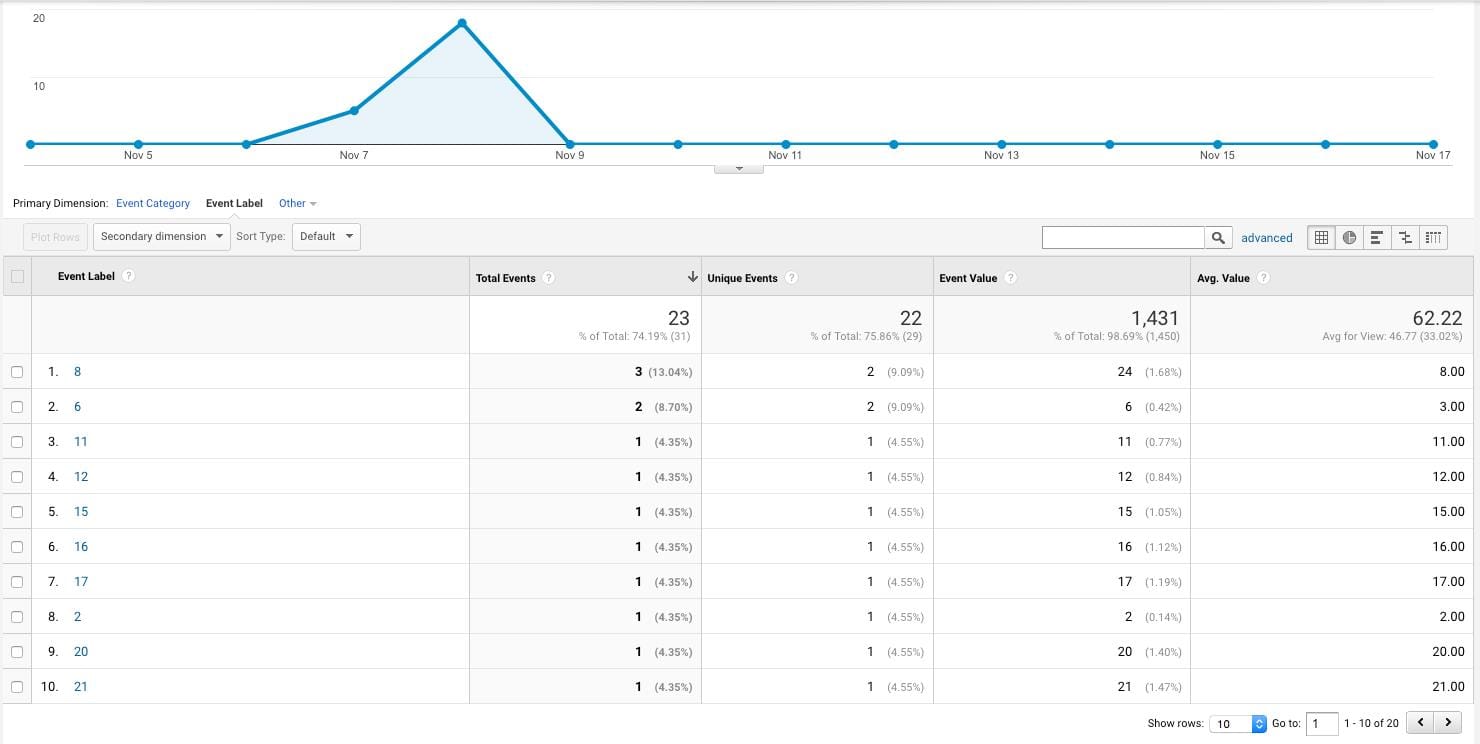
Ето как изглежда това в Аналитикс:
Разбира се, има възможност да направите групиране по адрес (URL), държава или дори по мобилен трафик.
За да работи скрипта по-добре е хубаво да се сложи веднага след инициализацията на Аналитикс, така разликата във времето на отчитане ще е минимална.







3 коментара
Здравейте, ако сложа script-a като допълнителен таг в GTM ще работи ли коректно, струва ми се че отговорът е не, но не се сещам как по друг начин да го направя, предвид че Analytics-a ми се зарежда от там. Благодаря предварително.
Ако се ползва GTM е много по-добре да се използва скрипта на Simo Ahava (линк има във самата статия). Във неговата статия има точен код и съответно как се инсталира и настройва под GTM. Просто следвайте стъпките оттам. По една или друга причина не ползваме GTM и преработихме горния код за чист Analytics (Universal, не Classic).
Супер, благодаря много.