Днес ще ви покажем още няколко много полезни модула, работещи с Analytics и разширяващи неговия обхват.
Първият модул се казва Scroll Depth и предназначението му е да показва до къде са стигнали като дълбочина потребителите в страницата. Самата страница се разделя на 5 - началото (baseline), 25%, 50%, 75% и 100% от нейната дължина. При всяко достигане се изпраща събитие към Analytics, отчитащо че потребителя е достигнал до зададената точка. Веднъж изпратено едно събитие, не се изпраща повторно - т.е. ако човек се придвижва надолу и достигне 25% ще се изпрати събитие, ако се придвижва още по-надолу до 50% ще се изпрати ново събитие, но ако се завърне нагоре до 25% - събитие няма да се изпраща. Ако човек зареди страницата и прескочи някъде надолу примерно на 75% или 100%, то се изпраща директно това събитие, без да се изпращат предходните, ако той се завърне нагоре примерно на 50% - това вече не се изпраща. Характерно е, че страницата се измерва по екранната дължина на съответния потребител, която е различна за потребителите на настолни компютри и потребителите на таблети или телефони.
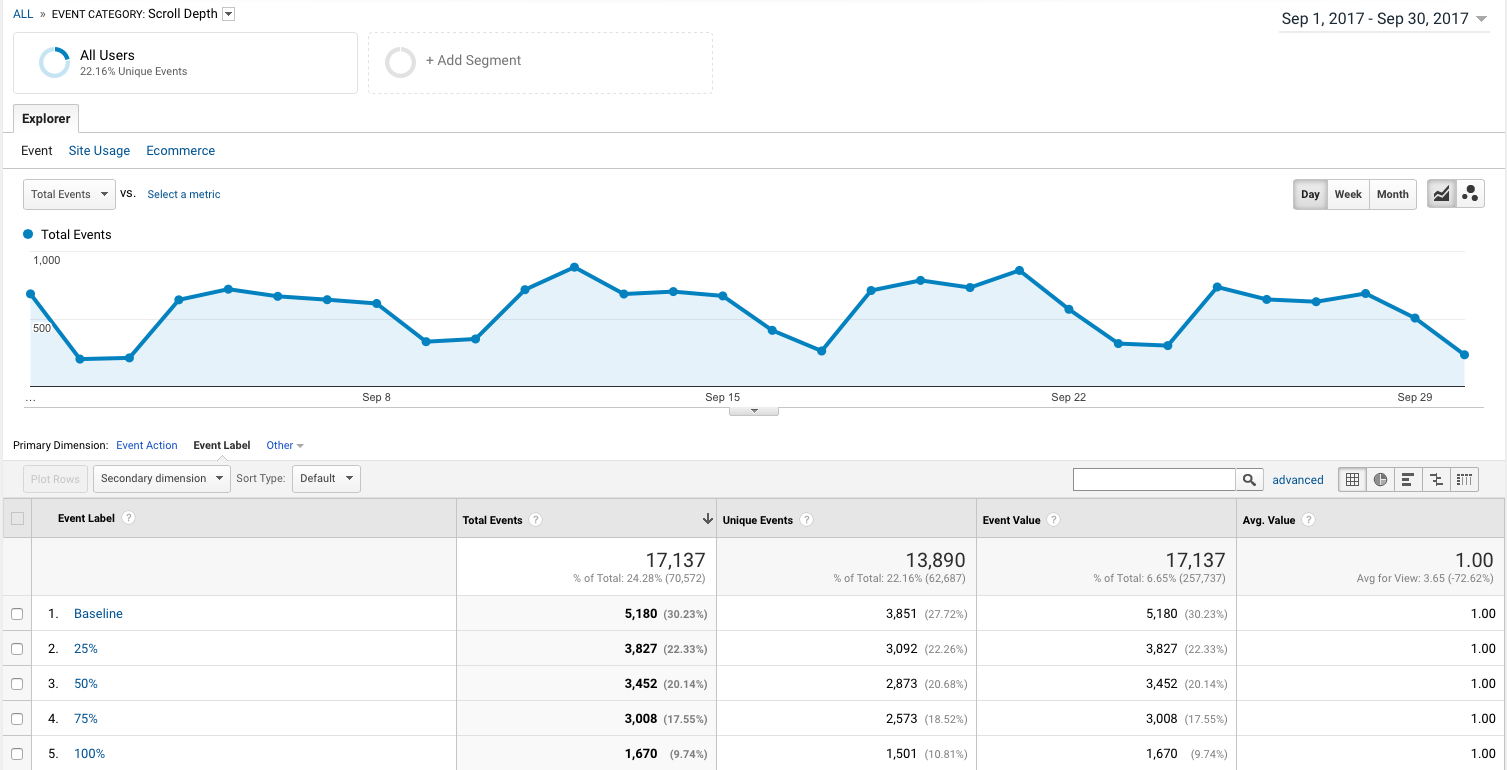
Ето и резултат от работата на този модул:
Това е справка за работата на цял един сайт и виждаме, че ако 5 180 пъти хората са били на 0% от страницата (baseline), то до 25% от страниците достигат около 73.88 от потребителите, до 50% 66.64%, до 75% - 58.07% и до края на страницата едва 32.24%.
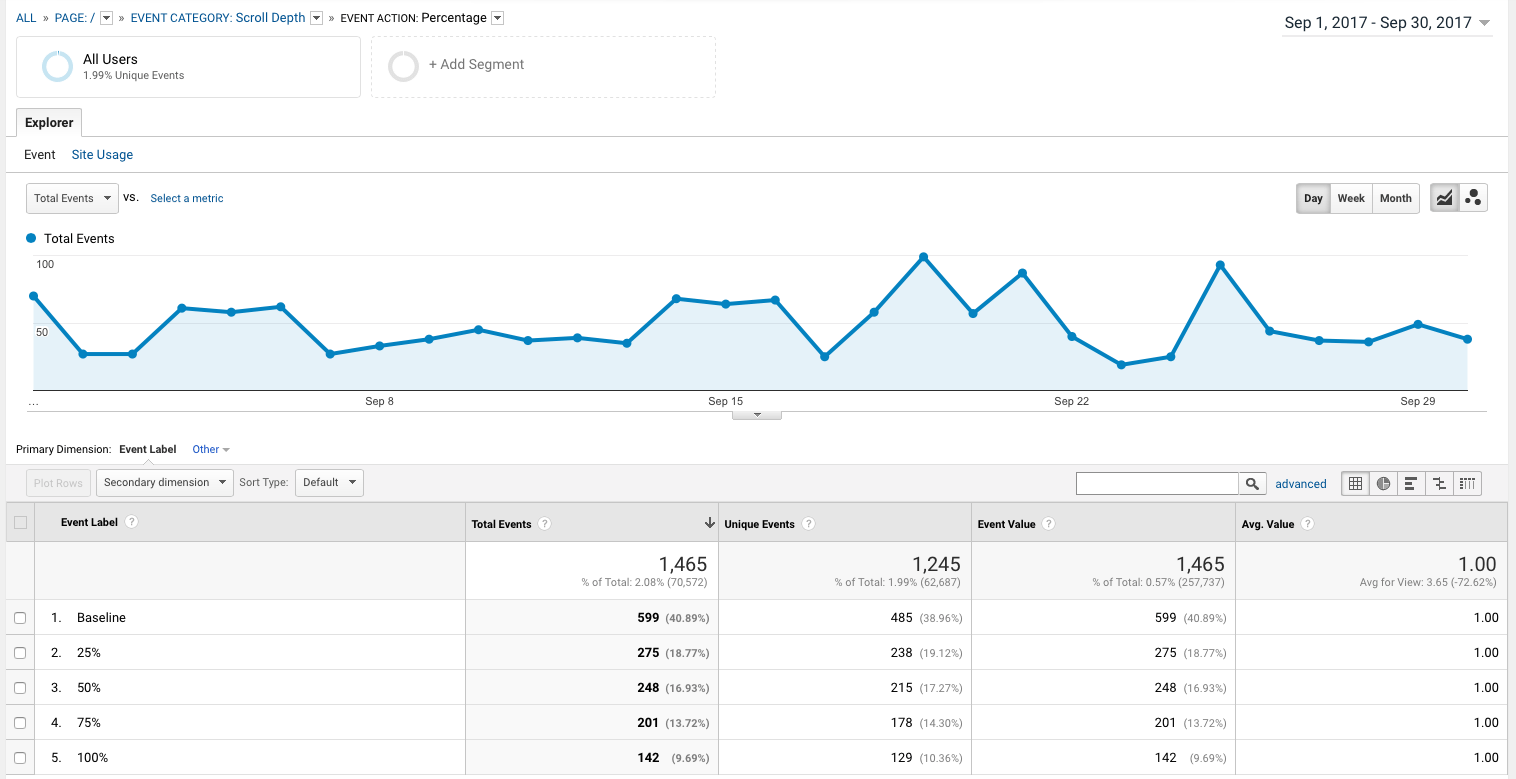
Това разбира се е средно аритметично за цял един сайт и всичките му страници. Но страниците по своята същност са различни и затова може да ви даде погрешно впечатление, че потребителите стигат до дъното на страницата. Сега ще ви покажем и статистика за една единствена страница - в дадения случай основната страница.
Ето и разбивката на потребителските действия тук. До 25% от страницата достигат едва 45.91% от потребителите, до 50% са вече 41.40%, до 75% са 33.56%. И до дъното са 23.71% от тях.
Това разбира се не е всичко. Разширението има и още една много полезна функция - заедно с изпращането за достигане до конкретните позиции се изпраща към Analytics и за колко време е достигнато до тях. Това е видимо в Behavior -> Site Speed -> User Timings
Тук сме с подобрено филтриране (advanced filtering) и сме го ограничили за една точно конкретна страница. Заедно с нея са излезли и няколко потребителя, правели същата страницата с Google Translate (от Чехия и Бразилия), които за настоящия анализ ще ги игнорираме, за да видим резултатите, които ни интересуват. И това, което ни интересува е, че до 25% потребителите достигат след 31 секунди, до 50% след 43 секунди, до 75% след 84 секунди (1:24 минути) и до края след 153 секунди (2:33 минути).
Как и защо да накарате потребителите да скролират по-надолу и да четат повече, разбира се е друг проблем, който няма да разискваме сега, но с помощта на този инструмент може да се направи допълнителен анализ, примерно за действията на мобилните потребители.
Модулът поддържа и трите Analytics - Classic Analytics, Universal Analytics и Tag Manager и разполага с възможности за взаимодействие с него (API). Тестван е на всички. Събитията, които се изпращат, не са интерактивни и по този начин не влияят на отпадащите потребители (bounce rate).
Вторият модул, който ще разгледаме се казва Riveted и неговата функция е да отчита времето на потребителя на страницата. Предназначението му е следното - на всеки 5 секунди се изпраща събитие към Analytics, че потребителя си взаимодейства със страницата. Взаимодействията са движения на мишката, кликове на мишката, скролиране нагоре-надолу или натискане на клавиатурата. Ако потребителя спре да си взаимодейства със страницата, след 30 секунди той минава като неактивен и събитията спират да се изпращат. Когато потребителя наново започне да си взаимодейства със страницата, отново започват да се изпращат.
Каква е необходимостта от това? Да приемем, че потребител влезе в сайта и започне да гледа страницата, на нея има телефон, където трябва да звънне за техническа поддръжка. Той ще звънне, но междувременно ще остане на същата страница и след няколко минути ще посети друга страница. Така Analytics ще бъде изкривен, защото ще имаме нормални потребители от по няколко минути (примерно под 5 минути) и ще имаме потребители с поддръжка (примерно над 5 минути; или над 10-15 примерно). Когато на това се направи средноаритметична стойност, данните ще бъдат изкривени нагоре. Друг пример е, ако потребителя не използва устройството по една или друга причина и вниманието му е съсредоточено върху друга дейност - например отиде на друг таб в браузъра или седне да отговори на много спешен мейл. Реален случай е, преди няколко години търсех кой е направил посещение в един сайт с продължителност над 20 минути и над 10 посетени страници. След 10 минути се установи, че това съм бил самия аз, докато съм публикувал нова страница в WordPress.
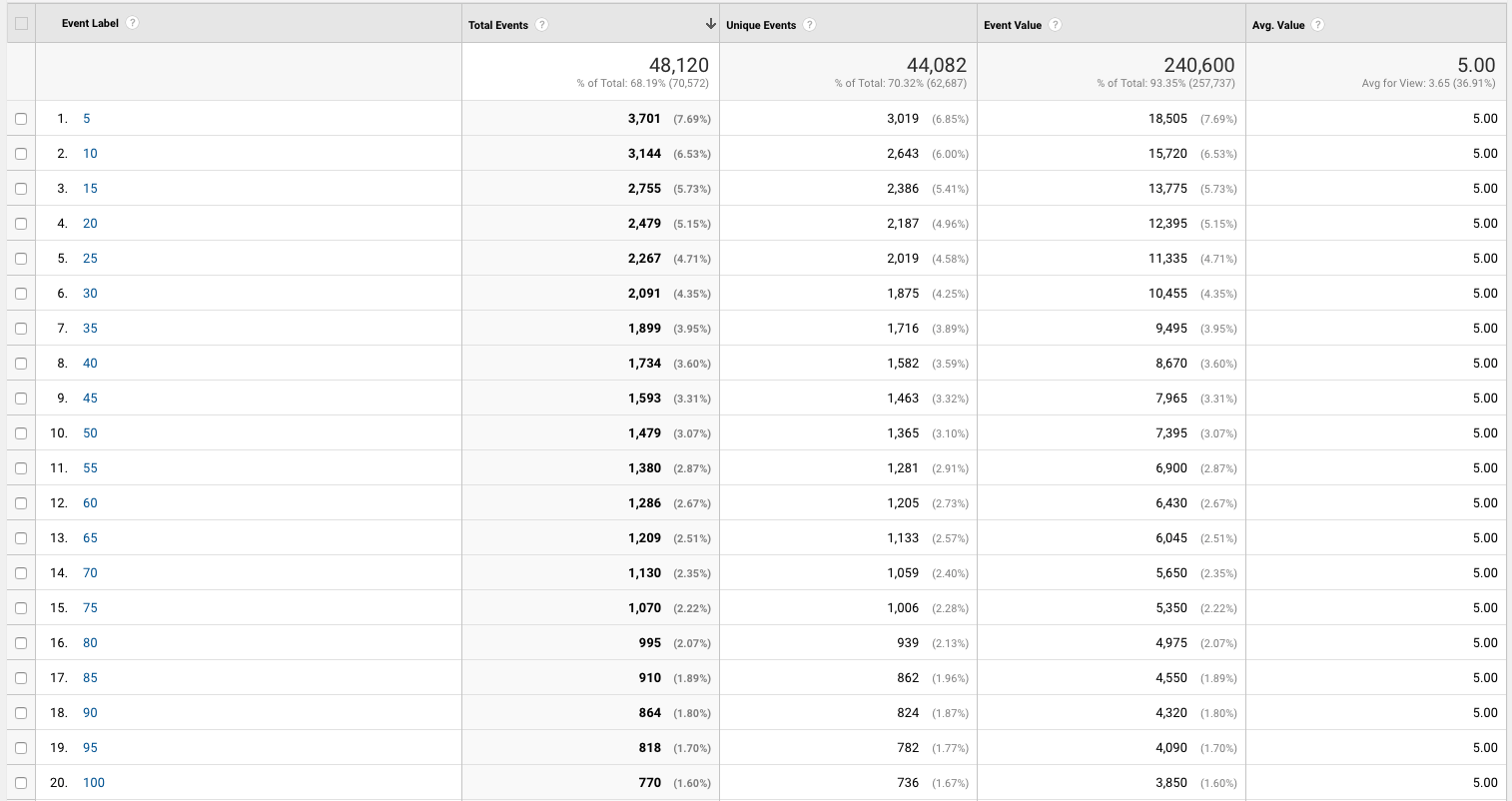
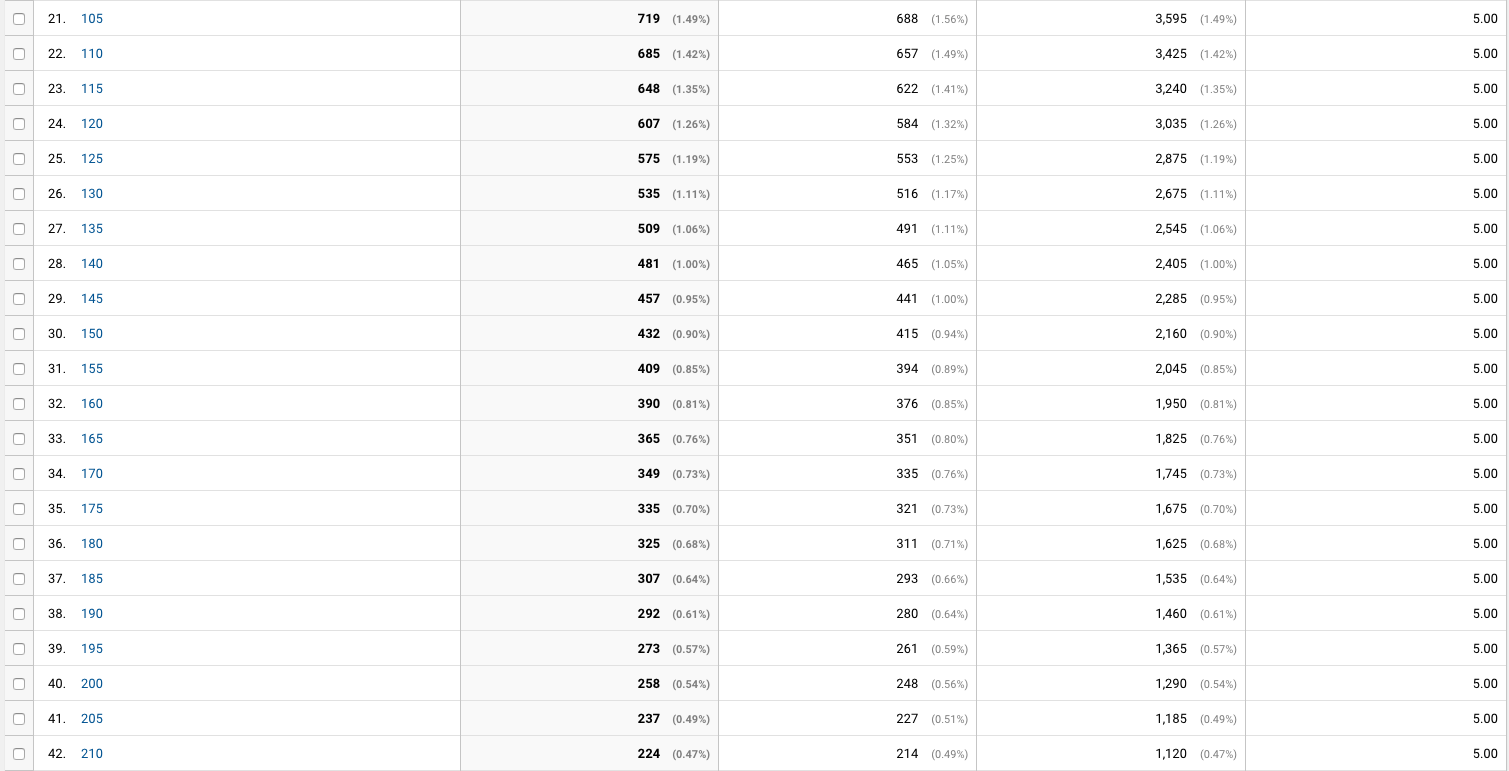
Ето и данните на Riveted:
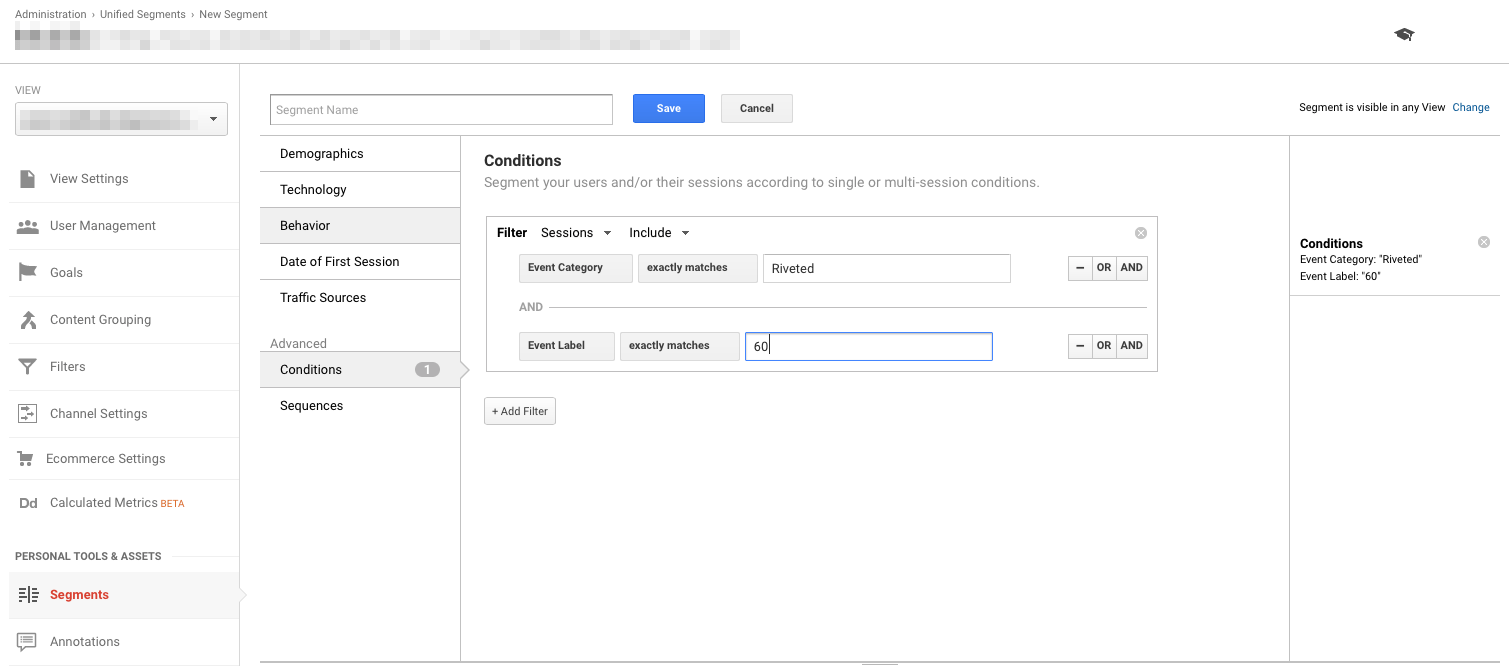
Таблицата е доста дълга - с около 400 реда, но това са най-съществените данни. Както и в предния модул, информацията се натрупва и постепенно намалява с течение на времето. И примера от горните данни - ако приемем, че първото събитие е на 5-тата секунда и е изпратено 3701 пъти, то до 30-тата секунда вече е 2 091, което означава, едва 56.50% от потребителите са активни, на 60-тата секунда спадат до 1 286 - 34.75%. До 90-те секунди са налични - 23.35%, 120 - 16.40%, 150 - 11.67% и на 180 - 8.78%. Има потребители с по-дълги сесии, но това са по-скоро изключения. Тъй като това е за целия сайт - може да се направи допълнително филтриране на данните, само за индивидуален адрес или папка. Далеч по-интересното е, да се направи допълнителен сегмент в Analytics на потребители, които са престояли на сайта над 60 секунди.
Което отваря много по-голяма възможност за анализ на поведението тези потребители.
По същия начин, както и предния модул се поддържат и трите Analytics (CA, UA и GTM) и е дадена широка възможност за промяна на поведението на модула. Възможно е да се промени времетраенето на периода от 5 секунди, да се промени интервала на бездействие от 30 секунди.
И последният модул, който ще демонстрираме се казва ScreenTime и неговата функция е малко по-специфична. В този модул е възможно да се направи интерфейса на различни блокове и да се отчете колко време потребителя прекарва, докато чете информацията от тези блокове. Можете да видите демо-страницата в линка. Там тя е разделена на три големи части - въведение, главна и долна, както и времето, измерено индивидуално за трите.
За съжаление, точно на този модул няма подготвен резултат от Analytics и не можем да ви покажем такъв. Това което можем да ви кажем е, че на 10 секунди се изпращат събития към Analytics, отностно текущото времетраене за всяка една част, която се следи като период. В Analytics, събитията се натрупват по същия начин, както и на Riveted, т.е. ще трябва последващ анализ, относно процентите на потребителите.
Искаме да ви обърнем внимание, че Analytics има ограничение от 500 изпратени елемента на сесия. Всичко над 500-те в рамките на една сесия няма да бъде обработено! Тези елементи са включително pageview събитията и допълнителните събития, изпращани от тези модули. Реално, ако със ScreenTime се налага да се отчитат данните на над 2-3 блока, това ще означава, че на 10 секунди ще се изпращат 2 или 3 събития. Ако блоковете са 5 (или повече) това ограничение от 500 събития може да настъпи, само при обработката на една страница. В този случай, както вече казахме обработката на събития ще приключи и Analytics няма да може да отчете последващите посещения на страници (pageview), което е изключително лош сценарий. Затова точно този модул може да се интегрира с допълнителна услуга за отчитане на събития, като Keen.IO и само данните от ScreenTime да се отчитат там.
Ако горните три модула са ви интересни и желаете да ги използвате, то можете да започнете това веднага по следния начин - смъквате JS файловете и следвате инструкциите как да ги интегрирате във вашата CMS платформа, като използвате съветите на автора. Ако разполагате с WordPress, то можете да използвате готовия модул, разработен за Riveted от автора им или да смъкнете google-analytics-custom-tracking готов модул, разработен от нас за ScrollDepth и Riveted накуп. След като ги инсталирате, просто правите една сесия и проверявате през Analytics как данните се изпращат нагоре, като използвате инструмента за преглед на данните в реално време (Real-time).
Ако имате допълнителни въпроси към модулите и тяхната работа, можете да се обърнете към автора им Rob Flaherty . Всички модули са безплатни и с отворен код и ако проявявате интерес, можете да допринесете с някоя нова и ценна функция или отстранен проблем. Поддържат се всички браузъри - Chrome, Safari, Firefox, Internet Explorer 8+, както и мобилните iOS и Android.